在日常工作生活中,经常需要采集用户的信息和反馈,而微信小程序表单可以让这一过程更加轻松快捷。本篇文章将为你详细介绍微信小程序表单制作的流程和注意事项,帮助你提升数据收集效率,更好地服务用户。

一、如何创建表单?
在微信小程序开发平台进入“云开发”页面,点击“数据库”按钮,在“管理”中新建一个,设置字段名称和类型,即可创建一个表单。
二、如何设计表单样式?
可利用微信小程序提供的UI组件进行设计,在样式设计中应注意使用颜色、字体、布局等元素,力求突出重点信息并保持整体美观大方。

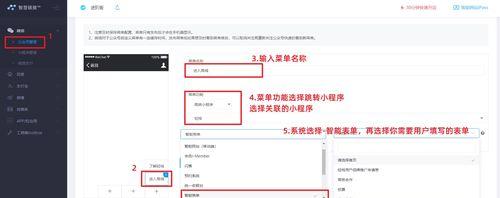
三、如何添加表单元素?
可在表单中添加多种元素,如输入框、单选框、多选框等,根据实际需要选择并添加。
四、如何设置表单验证?
设置表单验证可以避免用户输入错误信息,可以在输入框属性中设置校验规则和提示信息。
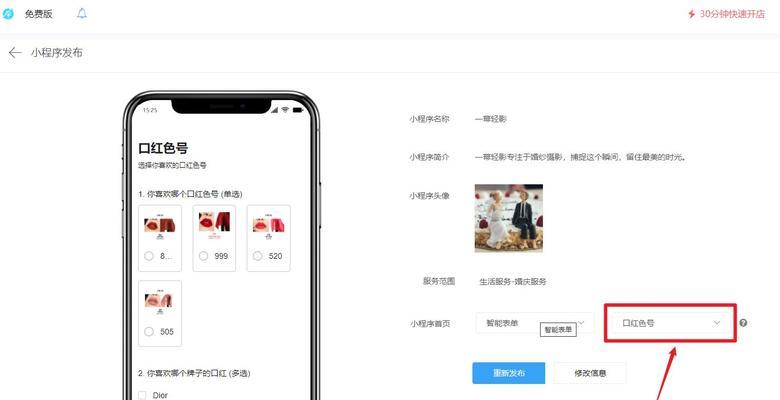
五、如何设置表单提交?
在表单中添加提交按钮,点击后将用户输入的信息上传至云数据库中,可在云函数中进行后续处理。

六、如何进行表单数据统计?
可以通过云开发提供的数据分析功能,查看并分析表单收集到的数据,帮助优化业务。
七、如何保证表单数据安全性?
应设置合理的数据访问权限和加密机制,保护用户信息和隐私。
八、如何提升表单填写率?
可通过引导用户填写、提供奖励等方式激励用户填写表单,增加填写率。
九、如何提高表单填写速度?
应提供清晰明了的表单设计和操作指南,简化填写流程,提高用户操作效率。
十、如何避免表单填写繁琐?
应根据实际情况设置必填项、默认值、自动识别等功能,简化用户填写过程。
十一、如何处理表单异常情况?
应设置合理的异常情况处理机制,保证表单运行稳定性,避免数据损失和用户投诉。
十二、如何优化表单性能?
应合理利用云开发的资源和服务,优化表单运行效率和响应速度。
十三、如何跟踪表单数据变化?
可以设置数据监听功能,实时监控表单数据变化并及时处理。
十四、如何多端适配表单?
应根据不同终端的屏幕大小、分辨率等特点进行适配,保证表单在多种设备上能够正常显示和使用。
十五、如何利用表单数据服务业务发展?
通过对表单数据的分析和挖掘,可以帮助业务更好地了解用户需求,进一步开展营销、推广等活动,促进业务发展。
本文从创建表单、设计样式、添加元素、设置验证、提交表单、数据统计、数据安全、提高填写率、提高填写速度、避免填写繁琐、处理异常情况、优化性能、跟踪数据变化、多端适配和利用数据服务业务等方面进行了详细介绍,相信你已经掌握了微信小程序表单制作的核心技能,快去实践吧!