网页平台成为了人们获取信息,交流和展示自己的重要工具、随着互联网的快速发展。将自己的创意想法变成现实,通过学习代码编程,我们可以打造出个性化的网站。帮助读者了解并掌握网页开发的基本知识和技巧,本文将介绍如何利用代码制作网页平台。

了解HTML语言,搭建网页的基础结构
通过标签和属性的组合,HTML语言是网页开发的基础,我们可以定义网页的结构和内容。我们将学习HTML的基本语法和常用标签,了解如何使用它们来搭建网页的基础结构,在这一部分。
掌握CSS样式,美化网页的外观
外观也是一个重要的方面,除了网页的结构。字体,CSS样式可以帮助我们定义网页的颜色,布局等样式效果。掌握如何使用它们来美化网页的外观,我们将学习CSS的基本语法和常用属性、在这一部分。
使用JavaScript,实现网页的交互功能
网页的交互功能可以增加用户的体验和参与感。我们可以实现网页的动态效果,JavaScript是一种用于开发网页交互功能的脚本语言,表单验证和用户交互等功能,通过编写JavaScript代码。掌握如何使用它来实现网页的交互功能,在这一部分,我们将学习JavaScript的基本语法和常用方法。
响应式设计,适应不同终端的设备
越来越多的人使用手机和平板电脑来访问网页,随着移动设备的普及。我们需要进行响应式设计,为了让网页在不同终端的设备上都能够良好地展示。帮助网页在不同设备上实现适配,在这一部分,我们将介绍响应式设计的基本原理和常用技巧。
优化网页性能,提升用户体验
还需要具备良好的性能,一个好的网页不仅仅要有美观的外观和丰富的交互功能。使用缓存等、我们将介绍优化网页性能的方法和技巧,压缩文件,在这一部分,包括减少HTTP请求、帮助提升用户体验和加载速度。
SEO优化,提高网页在搜索引擎中的排名
我们需要进行SEO优化,为了让更多的人能够找到和访问我们的网页。我们将介绍如何进行关键词研究,在这一部分,改善网页的结构和链接等,帮助提高网页在搜索引擎中的排名,优化网页的标题和描述。
保护网页安全,防范常见攻击
网页安全也成为一个重要的问题,随着网页的发展。如跨站脚本攻击,我们将介绍常见的网页安全攻击方式,在这一部分(XSS)跨站请求伪造,(CSRF)以及防范这些攻击的方法和技巧、等。
使用前端框架,提高开发效率
可以帮助我们快速构建网页平台,前端框架是一种提供了基础代码和组件的开发工具。如Bootstrap、在这一部分,以及如何使用它们来提高开发效率,我们将介绍常用的前端框架、Vue、js等。
部署网站,将其发布到互联网上
我们需要将其发布到互联网上、完成网站的开发后、让更多的人来访问。以及如何将网站上传到服务器上、我们将介绍如何选择和购买域名和主机,实现网站的部署和发布,在这一部分。
持续学习,跟进网页开发的最新趋势
每天都有新的技术和趋势出现、网页开发是一个不断变化的领域。阅读技术博客和参加线下活动等,包括参与开源社区、我们将介绍如何持续学习和跟进网页开发的最新趋势,在这一部分。
案例分析,学习优秀网站的设计和实现
我们将分析一些优秀的网站案例,了解它们的设计理念和实现方法,在这一部分。提升自己的网页设计和开发能力、通过学习这些案例、我们可以借鉴它们的经验和技巧。
调试和优化,解决常见问题
样式不生效等,我们难免会遇到一些问题、在网页开发过程中,如布局错乱。我们将介绍如何调试和优化网页,在这一部分,确保网页的正常运行,找出并解决常见的问题。
与团队合作,提高开发效率
与团队合作可以提高开发效率,在实际的网页开发中。我们将介绍如何与团队成员协作,在这一部分,项目管理等、如版本控制、帮助团队更好地协作开发网页平台。
注重用户体验,不断改进和优化
以提供更好的用户体验,一个成功的网页平台需要不断改进和优化。我们将介绍如何通过用户反馈和数据分析,在这一部分、不断改进和优化网页,以满足用户的需求和期望。
用代码制作网页平台的重要性及学习的价值
我们可以掌握制作网页平台的技能,通过学习代码编程,将自己的创意想法变成现实。实现网页的交互功能等,美化网页的外观,我们了解了网页开发的基本知识和技巧,并学会了如何搭建网页的基础结构、通过本文的学习。不断提升自己的网页开发能力,希望读者能够继续深入学习和实践,为互联网世界贡献自己的力量。
使用代码制作网页平台的重要性和优势
网页平台成为了人们获取信息和进行交流的重要工具,随着互联网的迅猛发展。的网页平台则成为了一个必须要解决的问题,而如何制作一个美观。并探索相应的实践方法和技巧,本文将讨论以代码制作网页平台的重要性和优势。
1.网页平台的基本概念与意义
服务或进行交互的网站或应用程序,网页平台是指通过互联网提供信息。完成各种任务,满足个性化需求,它的出现使得人们可以更加方便地获取所需的信息。
2.代码制作网页平台的意义和优势
满足用户更加个性化的需求,代码制作网页平台可以充分发挥开发者的创造力。代码制作还具有灵活性高,可定制性强等优势,使得网页平台更加独特和具有竞争力、同时,功能强大。
3.学习代码制作网页平台的基础知识
CSS,学习HTML,JavaScript等基础知识是掌握代码制作网页平台的基础。CSS用于控制样式和布局,HTML用于定义网页结构、JavaScript用于实现交互和动态效果。
4.选择合适的代码编辑工具
选择合适的代码编辑工具对于制作网页平台至关重要。VisualStudioCode等、它们提供了强大的代码编辑功能和丰富的插件扩展,常用的编辑工具有SublimeText。
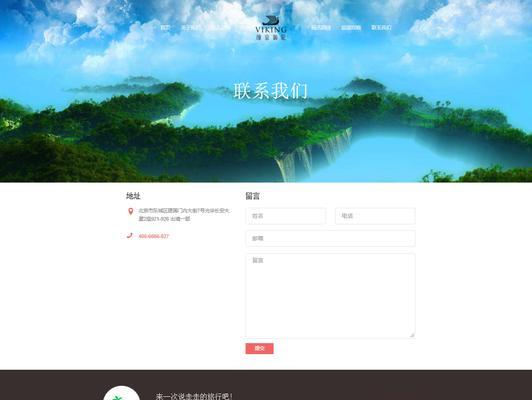
5.设计网页平台的整体结构与布局
需要先设计好网页的整体结构和布局、在代码制作网页平台时。侧边栏、并合理安排它们的位置和样式,这包括确定网页的导航栏,内容区域等组成部分。
6.选择适合的配色方案与字体风格
配色方案和字体风格是影响网页平台整体视觉效果的关键因素。以增强用户对网页平台的舒适度和可信度,选择合适的配色方案和字体风格,根据平台的定位和目标用户群。
7.创建吸引人的页面元素与交互效果
页面元素和交互效果的设计直接影响用户的体验,制作网页平台时。按钮等元素,并使用动画效果和过渡效果,可以提升用户对网页平台的兴趣和留存率、通过添加吸引人的图片、视频。
8.实现响应式设计和移动优先原则
响应式设计和移动优先原则是不可忽视的,在当前移动互联网的时代。使得网页平台能够在不同设备上有良好的显示效果和用户体验,通过使用媒体查询和自适应布局等技术。
9.优化网页平台的性能与加载速度
优化网页平台的性能和加载速度是提升用户体验的重要环节。提高网页平台的整体性能,减少资源加载时间、优化图片,使用CDN等手段,加快页面响应速度,通过压缩代码。
10.考虑网页平台的可访问性与SEO优化
可以使得网页平台更加易于被搜索引擎索引和访问、考虑网页平台的可访问性和SEO优化。合理设置页面标题,使用语义化标签、提高网页平台的可被搜索性和排名,关键词和描述等。
11.进行网页平台的测试与优化
进行网页平台的测试与优化是必不可少的,在完成代码制作后。修复bug和优化性能,确保网页平台的稳定性和良好的用户体验,通过测试网页在不同浏览器和设备上的兼容性。
12.不断学习和更新代码制作技术
新的技术和框架层出不穷,代码制作技术在不断发展。以提供更好的服务,掌握最新的代码制作技术和工具、作为一个网页平台制作者、要不断学习和更新自己的技术。
13.基于代码制作网页平台的成功案例
提高自身的网页平台制作能力,可以帮助读者更好地了解和借鉴优秀的设计和开发思路,通过介绍一些基于代码制作的成功网页平台案例。
14.推广和维护网页平台的策略与方法
如何进行推广和维护也是非常重要的一环、制作好网页平台后。提高网页平台的知名度和用户忠诚度,通过SEO优化,定期更新等策略和方法,社交媒体推广。
15.未来代码制作网页平台的趋势与展望
代码制作网页平台也会不断发展和演变,随着技术的不断进步和用户需求的变化。人工智能,未来、增强现实等技术将进一步改变网页平台的形态和用户体验、虚拟现实。
并了解了相关的实践方法和技巧,我们了解了代码制作网页平台的重要性和优势,通过本文的探讨。满足用户多样化的需求,我们可以制作出更加美观,并在竞争激烈的互联网市场中脱颖而出,的网页平台,通过不断学习和实践。