如今,随着移动互联网的快速发展,越来越多的人开始使用手机浏览网页和使用APP来获取信息和完成交易。为了给用户提供更好的移动体验,优秀的手机网站设计显得尤为重要。本文将为大家介绍一些手机网站设计的基本知识和技巧,帮助您打造出优雅便捷的移动体验。

一、响应式设计:让网站适应不同设备的屏幕大小
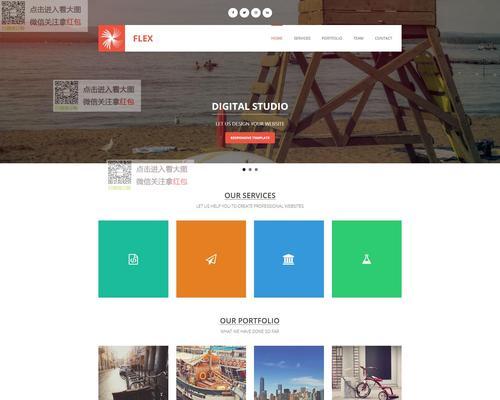
二、简洁而精致的布局:提高用户体验和可用性
三、注意可点击区域的大小和位置:确保用户操作的准确性
四、使用高质量的图像和多媒体增强网站吸引力
五、选择合适的字体和颜色搭配:保证文字可读性和视觉效果
六、优化加载速度:减少用户等待时间,提高留存率
七、设计易于导航的菜单栏:方便用户查找所需信息
八、引入交互式元素:增加用户参与感和娱乐性
九、考虑不同网络环境下的访问:确保在弱网络环境下也能正常加载
十、利用用户反馈和数据分析:持续改进和优化用户体验
十一、充分利用手机硬件特性:如定位、拍照等功能
十二、关注网站的安全性和隐私保护:增强用户信任度
十三、考虑不同操作系统和浏览器的兼容性:确保良好的兼容性
十四、设计符合SEO标准的网站结构:提升搜索引擎排名
十五、测试和优化:不断调整和改进手机网站的设计与功能
通过本文的介绍,相信读者已经了解了手机网站设计的基本知识和技巧。在设计手机网站时,要注重响应式设计、简洁布局、可点击区域的大小和位置、高质量的图像和多媒体内容、合适的字体和颜色搭配等方面,同时还要考虑到加载速度、导航菜单栏、交互式元素、网络环境、用户反馈和数据分析等因素。只有在综合考虑了这些因素后,才能打造出优雅便捷的移动体验,满足用户需求,并提升网站的流量和转化率。
从入门到精通
在移动互联网的时代,手机网站已成为企业宣传和用户互动的重要途径。本文将带您从零基础开始,一步步学习手机网站设计的技巧和方法,帮助您打造现代化的用户体验。
一、了解手机网站设计的基本概念
本章将介绍手机网站设计的基本概念,包括响应式设计、流体布局和移动优先等概念的解释和应用。
二、熟悉手机网站设计工具和软件
了解和掌握手机网站设计所需要的工具和软件,包括Photoshop、Sketch、Dreamweaver等的基本操作和使用技巧。
三、掌握手机网站设计的布局原则
详细介绍手机网站设计的布局原则,包括单列布局、网格布局和响应式布局等,以及如何根据不同设备进行适配。
四、优化手机网站的页面加载速度
通过优化图片、压缩代码和减少HTTP请求等方法,提高手机网站的页面加载速度,提升用户体验。
五、设计手机网站的导航和菜单
详细讲解设计手机网站导航和菜单的方法和技巧,包括滑动菜单、折叠菜单和底部导航等,以及如何提高用户操作的便捷性。
六、选择合适的字体和颜色搭配
介绍如何选择合适的字体和颜色搭配,以及如何利用字体和颜色来增强手机网站的视觉效果,提升用户的阅读体验。
七、添加手机网站的交互元素
教授如何添加交互元素,包括按钮、表单、轮播图等,以及如何利用动画和过渡效果提升手机网站的交互性。
八、优化手机网站的SEO
介绍如何通过关键词优化、URL优化和元数据优化等手段,提高手机网站的搜索引擎排名,增加流量和曝光度。
九、制作适配不同尺寸屏幕的图片
讲解如何制作适配不同尺寸屏幕的图片,以避免图片在不同设备上显示模糊或变形。
十、测试和调试手机网站
教授如何进行手机网站的测试和调试,包括在不同设备上进行兼容性测试和效果调试,确保网站的稳定性和良好的用户体验。
十一、提高手机网站的安全性
介绍如何加强手机网站的安全性,包括防止恶意攻击、保护用户隐私和加密通信等方法和技巧。
十二、适应不同浏览器和操作系统
讲解如何适应不同浏览器和操作系统的差异,确保手机网站在各种环境下都能正常显示和运行。
十三、手机网站的社交媒体整合
教授如何将手机网站与社交媒体整合,包括分享按钮、社交登录和社交媒体插件等,增加用户互动和传播效果。
十四、分析和优化手机网站的数据
介绍如何通过GoogleAnalytics等工具,分析和优化手机网站的数据,包括访问量、转化率和用户行为等指标的监测和改进。
十五、成为手机网站设计的专家
全文内容,并鼓励读者通过不断学习和实践,成为手机网站设计的专家,为移动互联网的发展贡献自己的力量。