随着互联网的普及,旅游网页设计成为了吸引游客的重要手段。而页面代码作为构建整个网页的基础,其设计和优化显得尤为重要。本文将深入探讨旅游网页设计中的页面代码技巧,帮助读者更好地创建令人惊艳的旅游网页。

1.掌握HTML5语义化标签的运用
通过使用HTML5语义化标签,可以使旅游网页的结构更加清晰明了,提高搜索引擎对网页内容的理解。
2.优化CSS样式表的性能
合理使用CSS样式表,减少代码冗余以提高页面加载速度,从而改善用户体验。
3.利用响应式设计实现多终端适配
通过响应式设计,旅游网页可以在不同尺寸的设备上自动适应,并保持良好的可用性和可访问性。
4.选择合适的字体和颜色搭配
字体和颜色是旅游网页设计中至关重要的元素,正确的选择和搭配可以增强页面的可读性和吸引力。
5.添加动画效果提升用户体验
通过合理运用CSS3和JavaScript的动画效果,可以为旅游网页增添活力,吸引用户的注意力。
6.保持页面结构的简洁和清晰
合理布局页面的结构,使得用户能够快速地找到所需信息,提高用户体验和满意度。
7.优化图片加载和压缩
通过合理压缩图片大小和优化加载方式,减少页面加载时间,提高网页的整体性能。
8.设计易于导航的网页导航栏
合理设计网页导航栏,使用户可以快速找到所需的信息,提高用户对旅游网页的满意度。
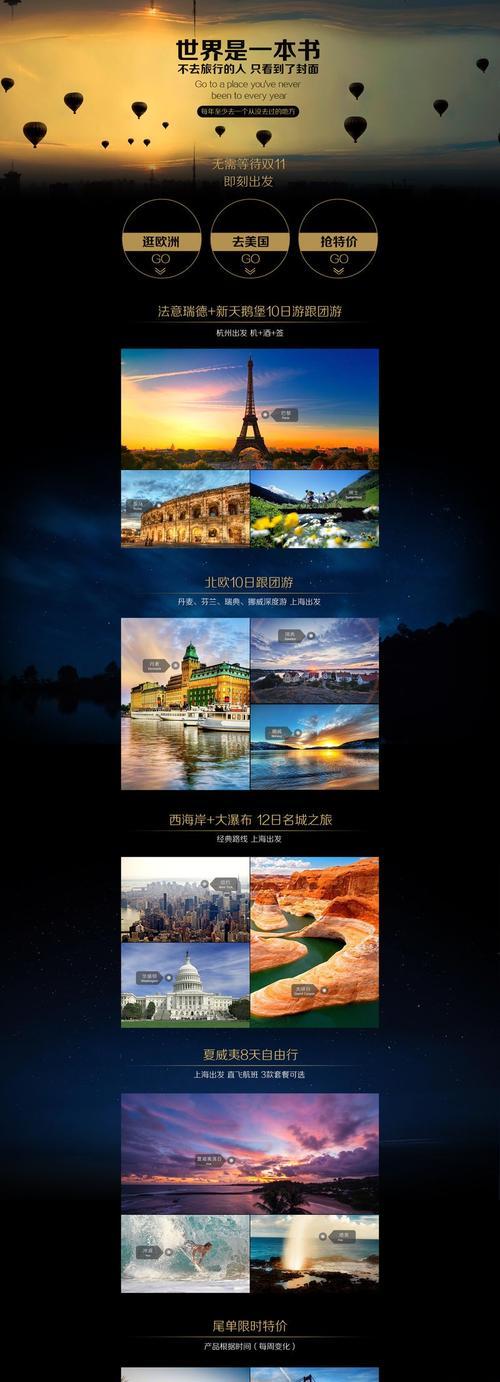
9.制作精美的背景图片和独特的界面风格
通过运用精美的背景图片和独特的界面风格,可以提升旅游网页的美观度和个性化。
10.添加社交分享按钮增加用户互动
在旅游网页中添加社交分享按钮,方便用户分享有趣的内容,并增加用户互动和传播。
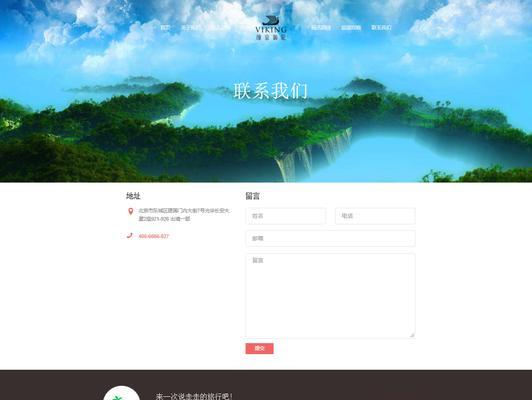
11.加入合适的地图插件和位置信息
在旅游网页中加入合适的地图插件和位置信息,方便用户查找旅游景点的具体位置,提高用户参与度。
12.使用有效的表单设计优化用户交互
合理设计旅游网页的表单,简化用户填写流程,提高用户体验和转化率。
13.设计吸引人的页面标题和meta标签
通过精心设计页面标题和meta标签,可以提高旅游网页在搜索引擎中的排名,增加网页流量。
14.为页面添加合适的动态效果
通过运用合适的动态效果,如轮播图、滚动效果等,可以吸引用户的眼球,提高页面的吸引力。
15.不断优化和测试页面性能
持续对旅游网页进行优化和测试,以确保页面的性能良好,提高用户体验和满意度。
旅游网页设计中的页面代码是构建整个网页的基础,合理运用HTML5、CSS、JavaScript等技术,优化样式表、图片加载和压缩等方面,能够提高旅游网页的性能和吸引力。不断探索和优化页面代码技巧,将有助于创造令人惊艳的旅游网页。
旅游网页设计页面代码解析
随着互联网的发展,旅业正逐渐向在线平台转型,为了吸引更多的用户和提供更好的用户体验,旅游网站的设计显得尤为重要。本文将从代码角度深入剖析旅游网页设计背后的奥秘,带领读者一起探索旅游网页设计的精髓。
1.响应式设计的实现原理及优势
在旅游网页设计中,响应式设计是一种重要的技术手段,它通过媒体查询和弹性布局等方法,实现了不同终端设备上的适配和优化。
2.导航栏设计的要点及注意事项
导航栏在旅游网页中起到了引导用户和提供导航功能的重要作用,其设计需要考虑用户习惯、页面布局等因素。
3.图片优化与懒加载技术的应用
在旅游网页中,大量的图片是必不可少的,如何优化图片加载速度以及合理使用懒加载技术成为了设计师需要思考的问题。
4.色彩搭配与视觉传达的重要性
色彩在旅游网页中扮演着至关重要的角色,它不仅仅是为了美观,还能影响用户的情绪和决策,合理的色彩搭配和视觉传达能够有效提升用户体验。
5.字体选择与排版规范
字体的选择和排版规范在旅游网页设计中尤为重要,它们直接影响着网页的可读性和美观度,合理的字体选择和排版规范能够提升用户的阅读体验。
6.表单设计与用户信息收集
在旅游网页中,表单设计是收集用户信息的重要手段,设计师需要考虑表单的布局、字段的合理性以及用户隐私等因素。
7.页面加载速度优化的关键技巧
快速加载是旅游网页设计中必不可少的要素之一,通过压缩资源、合理使用缓存等技巧,可以有效提升页面加载速度。
8.SEO优化与网页排名提升
旅游网页的SEO优化能够提升网页在搜索引擎中的排名,从而带来更多的流量和曝光机会,设计师需要了解一些基本的SEO优化技巧。
9.社交媒体整合与分享功能的应用
社交媒体在旅业中起到了重要的宣传和推广作用,如何合理地整合社交媒体和设计分享功能,能够提高网页的曝光度和用户参与度。
10.交互设计与用户体验的提升
好的交互设计能够提升用户体验,通过合理的动画效果、用户反馈等方式,设计师能够让用户在使用旅游网页时获得更好的体验感。
11.网页安全性与用户隐私保护
旅游网页设计需要考虑用户的信息安全和隐私保护,设计师需要采取一些措施来防止黑客攻击和数据泄露。
12.多语言支持与国际化设计
旅游网页往往需要支持多种语言,如何设计实现多语言支持和国际化设计是一个需要设计师思考的问题。
13.响应式广告与用户广告体验
广告在旅游网页中常常存在,如何合理地设计响应式广告,既不影响用户体验又能达到广告效果是一个需要设计师思考的问题。
14.数据分析与优化改进
通过对旅游网页的数据进行分析,设计师可以了解用户行为和用户需求,从而针对性地进行优化改进。
15.新技术与未来发展趋势展望
本文将展望旅游网页设计中新兴技术和未来的发展趋势,带给读者更多的思考和启示。
通过对旅游网页设计页面代码的深入剖析,我们可以了解到旅游网页设计的精髓所在,如响应式设计、导航栏设计、图片优化、色彩搭配等。同时,我们还需要关注用户体验、页面加载速度、SEO优化、网页安全性等方面,以提供更好的旅游网页体验。未来,随着新技术的不断发展,旅游网页设计将呈现出更多创新和可能性。