在现代网页设计与开发中,HTML框架布局模板是一个非常重要的工具。通过合理地使用框架布局模板,我们可以提高网页的效率和可维护性,同时提供更好的用户体验。本文将深入探讨HTML框架布局模板的使用方法和技巧,以及如何将其分割为主题写一篇文章。

一:什么是HTML框架布局
HTML框架布局是一种用于网页设计和开发的技术。它通过将网页内容划分为不同的部分或区块,使得每个部分可以独立地进行管理和布局。使用HTML框架布局可以提高网页的可维护性和可重用性。
二:常见的HTML框架布局模板
1.分栏布局:将网页内容分为多个列,常见的有两栏、三栏布局等。每个列可以独立地设置宽度、高度和样式。
2.网格布局:将网页内容划分为均匀的行和列,类似于表格的布局。可以通过网格布局实现复杂的网页设计。
3.响应式布局:根据不同设备和屏幕大小自动调整布局,以适应不同的显示环境。响应式布局在移动设备上有很好的兼容性。
三:如何选择合适的HTML框架布局模板
在选择HTML框架布局模板时,需要考虑以下几个因素:
1.网页的设计要求:根据网页的需求,选择适合的布局模板。对于需要展示大量内容的网站,可以选择分栏布局。
2.用户体验:选择一个易于导航和浏览的布局模板,以提供更好的用户体验。
3.设备兼容性:考虑不同设备和屏幕大小的兼容性,选择响应式布局模板。
四:HTML框架布局模板的优点
1.提高开发效率:使用预定义的布局模板可以节省大量的开发时间,减少代码编写量。
2.简化维护工作:通过将网页内容划分为部分,可以更轻松地对网页进行维护和更新。
3.提升用户体验:优化的布局模板可以提供良好的用户体验,使用户更容易找到所需的信息。
五:HTML框架布局模板的注意事项
1.使用合适的标签和语义化的HTML结构,以提高可访问性和SEO效果。
2.避免过度使用框架布局模板,以免影响网页的加载速度。
3.根据网页内容的变化,及时调整布局模板,以保持网页的整体一致性。
六:HTML框架布局模板的最佳实践
1.选择简洁、清晰的布局模板,避免过多的装饰和复杂的设计。
2.结合CSS样式表,对布局进行进一步的定制和美化。
3.使用常用的框架布局模板,可以利用社区支持和资源共享。
七:如何自定义HTML框架布局模板
1.根据需要修改布局模板的结构和样式。
2.使用CSS媒体查询来实现响应式布局。
3.将布局模板分割为可重用的组件,以便在不同页面中进行复用。
八:优秀案例分析:知名网站如何运用HTML框架布局
通过分析一些知名网站的布局结构,我们可以学习到一些实用的布局技巧和设计思路。
九:HTML框架布局模板的发展趋势
随着移动设备的普及和Web技术的不断进步,HTML框架布局模板也在不断演变。越来越多的开发者开始关注响应式布局和移动优先设计。
十:HTML框架布局模板在SEO中的作用
优化网页的结构和内容布局,有助于搜索引擎更好地理解和索引网页。合理使用HTML框架布局模板可以提升网页在搜索结果中的排名。
十一:HTML框架布局模板的兼容性问题
在选择和使用HTML框架布局模板时,需要考虑不同浏览器的兼容性。特别是一些旧版本的浏览器可能不支持某些新特性。
十二:HTML框架布局模板与CSS布局的关系
HTML框架布局模板主要负责网页的结构和分块,而CSS布局则负责网页的样式和排版。二者相辅相成,共同构建出美观、高效的网页。
十三:HTML框架布局模板的案例分享
分享一些常用的HTML框架布局模板,以及它们在实际项目中的应用场景和效果。
十四:HTML框架布局模板的未来发展方向
随着前端技术的不断发展,HTML框架布局模板也将越来越智能化和灵活化。未来可能会出现更多定制化和个性化的布局模板。
十五:
HTML框架布局模板是网页设计与开发中的重要工具,它可以提高开发效率、简化维护工作,同时提供良好的用户体验。合理选择和使用HTML框架布局模板,可以为我们的网页设计与开发带来巨大的好处。
使用HTML框架布局模板的关键步骤
HTML框架布局模板是一种便捷的网页设计方法,可以帮助开发者快速搭建美观且具有响应式功能的网页。本文将详细介绍如何将一个HTML框架布局模板分割为主题,并以此为基础撰写一篇完整的文章。
1.什么是HTML框架布局模板?
HTML框架布局模板是一套已经设计好的HTML和CSS代码,用于定义网页的整体结构和样式。通过使用这些模板,开发者可以快速构建出各种不同风格的网页。
2.如何选择适合的HTML框架布局模板?
在选择HTML框架布局模板时,需要考虑网站的定位和功能需求。合适的模板应该具有美观的设计、良好的响应式布局以及易于定制化的特点。
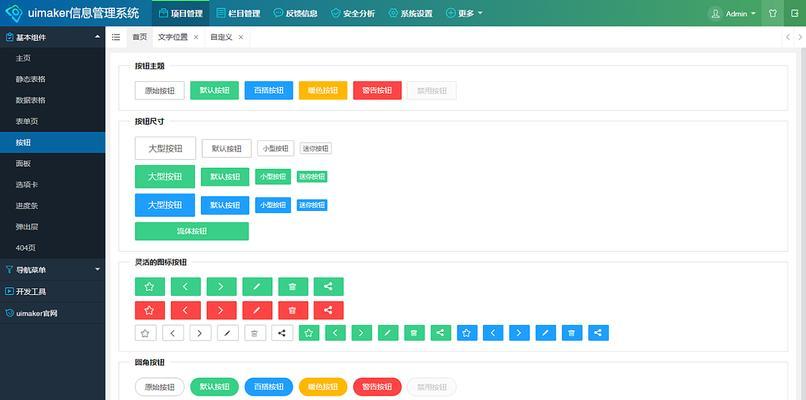
3.模板的基本结构和样式有哪些?
一个典型的HTML框架布局模板包括顶部导航栏、侧边栏、内容区域和底部信息等部分。每个部分都有相应的CSS样式定义,可以通过修改这些样式来实现自定义的布局效果。
4.如何将HTML框架布局模板分割为主题?
分割HTML框架布局模板为主题时,可以根据网页的内容和功能需求,将页面分为若干个独立的部分,如首页、产品展示、关于我们等。每个主题应该有独立的HTML文件和对应的CSS样式。
5.主题文件的命名规则和组织方式是什么?
为了方便管理和维护,可以按照一定的命名规则和组织方式来命名和组织主题文件。一种常见的方式是以主题名称作为文件夹名称,然后在文件夹内创建HTML和CSS文件。
6.如何调整HTML框架布局模板的样式?
模板中的样式可以通过修改CSS文件来调整,例如改变颜色、字体、背景等。也可以通过添加自定义的CSS样式表来覆盖原有的样式,实现个性化的布局效果。
7.如何添加动态效果和交互功能?
HTML框架布局模板通常也支持添加动态效果和交互功能,如轮播图、下拉菜单、表单验证等。这些功能可以通过JavaScript或其他前端框架来实现。
8.如何优化HTML框架布局模板的性能?
为了提高网页加载速度和用户体验,需要对HTML框架布局模板进行性能优化。例如使用压缩和合并CSS、JavaScript文件,减少HTTP请求等方法。
9.哪些工具可以辅助使用HTML框架布局模板?
在使用HTML框架布局模板时,可以借助一些工具来提高开发效率,如代码编辑器、图形编辑软件、调试工具等。这些工具可以帮助开发者更便捷地创建和调整网页布局。
10.如何适配不同的设备和屏幕尺寸?
响应式设计是HTML框架布局模板的重要特点之一。通过使用媒体查询和流动布局,可以实现网页在不同设备和屏幕尺寸上的良好显示效果。
11.如何进行测试和调试?
在完成HTML框架布局模板的搭建后,需要进行测试和调试以确保页面的正常运行和样式的正确显示。可以使用浏览器开发者工具、移动设备模拟器等进行测试。
12.如何保持HTML框架布局模板的可维护性?
为了方便后续的维护和更新,需要保持HTML框架布局模板的良好结构和规范化的命名。可以使用代码注释、合理的缩进、模块化的CSS等方式来提高代码的可读性和可维护性。
13.常见问题及解决方法有哪些?
在使用HTML框架布局模板的过程中,可能会遇到一些常见的问题,如样式冲突、响应性不生效等。通过查找资料和向开发者社区寻求帮助,可以找到相应的解决方法。
14.如何进一步扩展和定制HTML框架布局模板?
对于一些特殊需求或者想要扩展功能的情况,可以通过学习和理解HTML和CSS的原理,进一步定制和扩展HTML框架布局模板。
15.
本文介绍了如何将一个HTML框架布局模板分割为主题,并以此为基础撰写一篇完整的文章。通过使用HTML框架布局模板,开发者可以快速搭建出美观而高效的网页布局。同时,我们也介绍了如何选择适合的模板、调整样式、添加动态效果、优化性能等关键步骤。希望这些内容对你在使用HTML框架布局模板时能够有所帮助。