UI(UserInterface)即用户界面,是指人与电脑之间进行信息交流的界面。在现代科技高速发展的时代背景下,UI设计的重要性日益凸显。本文将分享一些简单而有效的UI界面制作方法,帮助读者在设计过程中追求简约、直观且易用的用户体验。

界面布局的重要性
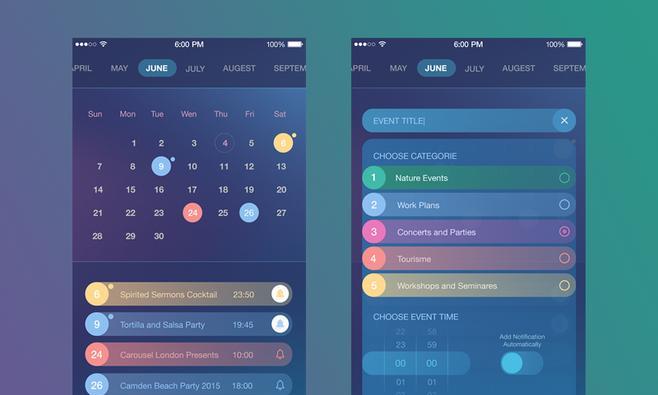
界面布局是UI设计中的基础步骤,它决定了用户在使用产品时所看到的信息的排列方式和组织结构,因此需要注意合理性和美感。
颜色搭配的技巧
颜色是UI设计中非常重要的元素,不仅能够影响用户的情绪,还能够传达产品的风格和特点。在选择颜色时,需要考虑到品牌色彩、用户喜好以及不同颜色之间的搭配关系。
字体选择与排版
字体选择与排版是UI设计中不可忽视的环节,合适的字体能够增强用户对界面的易读性和美观性。在选择字体时,需要考虑到产品的定位、风格以及用户群体的阅读习惯。
按钮设计的要点
按钮是用户在使用产品时最直观的操作元素之一,它的设计要点包括大小、形状、颜色和交互效果等。在设计按钮时,需要考虑到按钮的功能和位置,以及与整体界面的协调性。
图标的设计原则
图标是UI界面中常见的可视化元素,它能够更直观地传达信息和操作功能。在设计图标时,需要遵循简洁明了、易识别、与整体风格一致的原则。
导航栏设计的思考
导航栏是用户在浏览产品时进行页面切换和导航的重要工具,它的设计应该符合用户的习惯和直观性。在设计导航栏时,需要考虑到层次结构、位置和样式等因素。
列表与表格的设计技巧
列表和表格是展示大量信息的常见方式,在设计时需要注意信息的组织、排序和对比等。合理的列表和表格设计能够提高用户的信息获取效率。
输入框与表单设计的优化
输入框和表单是用户与产品进行交互输入的主要方式,优化其设计能够提高用户的输入效率和体验。在设计输入框和表单时,需要考虑到输入验证、错误提示和输入辅助等方面。
图片与多媒体的应用
图片和多媒体元素能够增加产品的视觉吸引力和信息表达效果。在应用图片和多媒体时,需要注意素材的选择、尺寸的优化以及与界面的融合。
响应式设计与自适应布局
响应式设计和自适应布局能够使产品在不同设备上保持良好的显示效果和用户体验。在进行响应式设计和自适应布局时,需要考虑到不同设备的尺寸、分辨率和触控方式等因素。
动效设计的运用
动效设计是UI界面中能够增加交互感和趣味性的重要手段。在运用动效设计时,需要注意节奏感、平滑度和与功能的一致性。
交互设计的思考
交互设计是UI界面中关注用户体验的重要环节,它包括页面流程、交互逻辑和反馈等方面。在进行交互设计时,需要从用户的角度出发,注重直观性和易用性。
用户测试与反馈的重要性
用户测试和反馈是UI设计中不可或缺的环节,它能够从用户的角度发现问题并改进设计。在进行用户测试和收集反馈时,需要关注用户的需求和意见,并及时进行调整。
UI设计的持续优化
UI设计是一个不断优化的过程,随着产品的迭代和用户反馈,需要不断改进和完善设计。持续优化能够使产品保持竞争力和用户满意度。
通过本文的分享,我们了解了一些简单而有效的UI界面制作方法,包括界面布局、颜色搭配、字体选择与排版、按钮设计、图标设计、导航栏设计、列表与表格设计、输入框与表单设计、图片与多媒体应用、响应式设计、动效设计、交互设计、用户测试与反馈以及持续优化等方面。希望这些方法能够帮助读者在设计过程中达到简约直观且易用的用户体验。
简单UI界面制作分享
随着科技的不断进步,用户对于软件和应用的要求也越来越高,一个简单而易用的UI界面能够给用户带来良好的使用体验。本文将分享一些关于简单UI界面制作的经验和技巧,希望能够帮助读者打造清新、易用的用户界面。
一、界面整体布局的设计
通过合理的布局设计,使得用户在使用软件或应用时能够一目了然地找到所需功能,提高操作效率。
二、颜色搭配的选择与运用
通过选择恰当的颜色搭配,能够让界面更加美观、舒适,同时也能够突出重点功能,引导用户操作。
三、字体的选择与排版设计
选择适合UI界面的字体,并进行合理的排版设计,能够提升用户对界面信息的阅读体验。
四、图标的设计与运用
利用简洁明了的图标设计,能够方便用户对功能进行快速辨识和操作。
五、按钮与交互设计
通过合理的按钮设计和交互设计,让用户能够轻松完成操作,减少操作的复杂性。
六、界面元素的动效设计
合理运用动效设计,能够增加界面的活力和趣味性,提升用户对界面的喜好程度。
七、信息呈现的清晰与简洁
通过清晰简洁地呈现信息,能够提高用户对界面信息的理解和接受度。
八、界面响应速度的优化
通过对界面响应速度的优化,减少用户等待时间,提高用户体验。
九、分层次设计的使用
通过分层次的设计,将功能模块进行分类,使得界面更加清晰、易于管理和使用。
十、辅助功能的考虑与设计
为了满足不同用户的需求,需要考虑辅助功能的设计,如字体放大、颜色调节等。
十一、反馈与提示设计
在界面中加入反馈与提示设计,能够让用户在使用过程中获得及时的反馈和引导。
十二、跨平台适配与响应式设计
在进行UI界面制作时,要考虑到不同平台和设备的适配问题,保证界面在各种设备上都能够正常显示和使用。
十三、用户测试与反馈收集
在完成UI界面制作后,进行用户测试,并及时收集用户的反馈和建议,以优化界面的使用体验。
十四、持续改进与更新
随着技术的不断发展和用户需求的变化,界面制作也需要持续改进和更新,以保持界面的新鲜感和时效性。
十五、简单UI界面制作是打造清新、易用的用户体验的重要一环。通过合理的布局、颜色搭配、字体选择、图标设计等方面的考虑和优化,可以提高用户对界面的喜好程度,增加用户的使用体验。同时,持续的改进和更新也是不可忽视的,以适应不断变化的用户需求和技术发展。