随着互联网的发展,各种浏览器层出不穷,但不同的浏览器对网页的解析方式和兼容性存在差异,这常常导致网页在不同浏览器中显示效果不一致。为了解决这一问题,IE浏览器引入了兼容性视图设置,本文将介绍如何设置以及其重要性。

为何要设置IE兼容性视图?
在现代化的网页设计中,开发者通常会通过使用HTML5、CSS3等新技术来实现更丰富和复杂的网页效果。然而,这些新技术在过去的版本的IE浏览器中并不支持或者支持不完全,这就导致在旧版本的IE浏览器中网页显示效果出现问题。
如何打开IE兼容性视图设置?
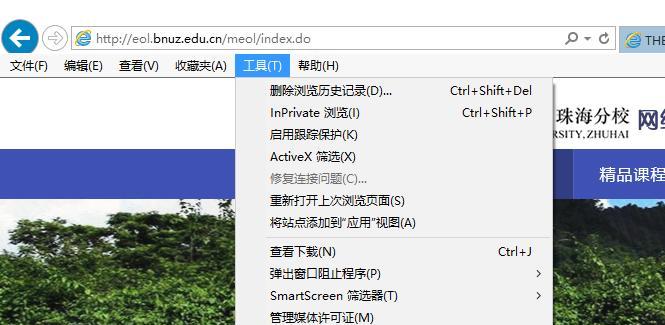
1.打开IE浏览器,在菜单栏上点击“工具”;
2.从下拉菜单中选择“兼容性视图设置”;
3.在弹出的窗口中输入需要添加到兼容性视图列表的网址;
4.点击“添加”按钮,将网址添加到列表中;
5.点击“关闭”按钮保存设置。
如何添加网址到兼容性视图列表?
1.在“兼容性视图设置”窗口中的“添加此网站”框中输入需要添加的网址;
2.点击“添加”按钮;
3.将网址成功添加到兼容性视图列表后,页面将在兼容性视图下正常显示。
如何删除兼容性视图列表中的网址?
1.在“兼容性视图设置”窗口中找到需要删除的网址;
2.点击该网址前的复选框,选中该网址;
3.点击“删除”按钮;
4.网址将从兼容性视图列表中被移除。
为什么要将网址添加到兼容性视图列表?
通过将特定的网址添加到兼容性视图列表,IE浏览器在访问该网页时会自动使用IE8的渲染模式来显示,即使当前使用的是更新的IE版本。这就能保证网页在旧版本的IE浏览器中正确显示。
如何判断是否已经启用了兼容性视图?
在IE浏览器中,可以通过以下方式来判断是否已经启用了兼容性视图:
1.在地址栏中出现蓝色的兼容性视图图标;
2.在工具栏上出现蓝色的兼容性视图图标。
IE兼容性视图设置对于网页开发者的意义
对于网页开发者来说,使用IE兼容性视图设置可以避免为不同版本的IE浏览器编写独立的样式代码,减少重复工作。同时,这也能提升用户体验,使用户在IE浏览器中能够正常浏览和使用网站。
如何在IE兼容性视图下进行调试和测试?
1.打开IE浏览器,进入兼容性视图;
2.使用开发者工具进行调试和测试,检查网页是否在不同版本的IE浏览器中正常显示。
IE兼容性视图设置的其他应用场景
除了解决网页显示问题外,IE兼容性视图设置还可以应用在企业内部网站或特定行业内部网站,确保老旧系统能够正常工作。
如何更新IE兼容性视图列表?
在IE浏览器中,点击“工具”菜单,选择“兼容性视图设置”,在弹出的窗口中点击“更新”按钮即可更新兼容性视图列表。
如何在其他浏览器中实现类似的功能?
其他浏览器如Chrome、Firefox也提供类似的功能来解决浏览器兼容性问题。开发者可以通过设置浏览器内核版本等方法,实现类似于IE兼容性视图的效果。
IE兼容性视图设置的优缺点
优点:简单易用,能够快速解决网页在IE浏览器中的显示问题。
缺点:只适用于IE浏览器,无法解决其他浏览器的兼容性问题。
如何判断网页是否需要添加到兼容性视图列表?
当网页在IE浏览器中显示效果与预期不符时,可以尝试将该网页添加到兼容性视图列表中进行测试。
IE兼容性视图设置的未来发展趋势
随着互联网技术的不断进步和浏览器的更新换代,相信在未来的版本中,IE兼容性视图设置会进一步改善和完善,以适应更多新技术的要求。
通过本文的介绍,我们了解了IE兼容性视图设置的重要性和使用方法。通过正确使用兼容性视图设置,我们能够轻松解决网页在不同版本的IE浏览器中的显示问题,提升用户体验,同时也减少了开发者的工作量。希望本文能够帮助读者更好地理解和应用IE兼容性视图设置。
解析IE兼容性视图设置
随着互联网的发展,不同的浏览器也相继涌现,每个浏览器都有自己的特点和兼容性问题。InternetExplorer(IE)曾经是最主流的浏览器之一,但在最新的版本中,IE的兼容性逐渐受到质疑。为了解决这个问题,IE引入了兼容性视图设置,本文将深入探讨IE兼容性视图设置的设置位置和使用场景。
1.IE兼容性视图设置的作用
IE兼容性视图是一种特殊模式,可以让IE模拟旧版本的浏览器行为,以便更好地兼容老旧网页。它通过改变浏览器的渲染方式,提供更好的兼容性。
2.打开IE兼容性视图设置
要打开IE兼容性视图设置,用户需要点击IE浏览器窗口右上角的工具图标,在下拉菜单中选择“兼容性视图设置”。接着,在弹出的对话框中,可以添加需要启用兼容性视图的网站。
3.添加兼容性视图的网站
用户可以手动添加需要启用兼容性视图的网站。在兼容性视图设置对话框中,点击“添加”按钮,然后输入网站的地址,最后点击“添加”完成添加。
4.删除兼容性视图的网站
如果用户不再需要某个网站使用兼容性视图,可以在兼容性视图设置对话框中选择该网站,然后点击“删除”按钮进行删除操作。
5.自动启用兼容性视图
除了手动添加网站外,用户还可以选择自动启用兼容性视图。在兼容性视图设置对话框中,勾选“显示所有网站以兼容性视图显示”,这样IE会自动以兼容性视图渲染所有网页。
6.兼容性视图的使用场景
兼容性视图主要针对老旧的网页设计,在这些网页中可能使用了过时的HTML、CSS或JavaScript代码。启用兼容性视图可以使这些网页在新版本的IE浏览器中正常显示。
7.兼容性视图的局限性
尽管兼容性视图可以提供一定程度的兼容性支持,但它并不能解决所有的兼容性问题。某些网页可能需要使用IE特定的功能或API,兼容性视图无法提供这些功能。
8.调试兼容性问题
在使用兼容性视图时,有时仍然会遇到一些兼容性问题。可以通过使用开发者工具来调试这些问题,定位并修复兼容性bug。
9.兼容性视图的更新
随着IE浏览器的版本更新,兼容性视图也会不断改进和更新。用户可以及时更新IE浏览器,以获得更好的兼容性支持。
10.兼容性视图的启用状态显示
在IE浏览器的地址栏中,如果网站启用了兼容性视图,会显示一个蓝色的兼容性视图图标。用户可以点击该图标查看或修改兼容性视图设置。
11.兼容性视图的开启注意事项
尽管兼容性视图可以帮助解决一些兼容性问题,但过度依赖该功能也可能导致其他问题。在启用兼容性视图之前,应该先尝试使用新版本的浏览器进行网页访问。
12.兼容性视图设置的重置
如果用户不确定哪些网站已经添加到兼容性视图设置中,可以点击兼容性视图设置对话框中的“重置”按钮,将所有设置恢复为默认状态。
13.兼容性视图的未来发展
随着IE浏览器的逐渐淘汰,兼容性视图的使用也会逐渐减少。更加推荐的做法是使用现代化的浏览器,并遵循Web标准开发网页。
14.兼容性视图设置的导入导出
如果用户在多台计算机上使用IE浏览器,并希望保持相同的兼容性视图设置,可以使用导入导出功能。在兼容性视图设置对话框中,选择“导入”或“导出”按钮来进行操作。
15.兼容性视图设置的管理
对于企业网络环境,管理员可以通过组策略或注册表设置来管理兼容性视图设置,以保证整个组织内部的兼容性统一。
IE兼容性视图设置提供了一种解决老旧网页兼容性问题的方法,在某些特定的场景下具有重要作用。用户可以通过添加、删除网站或自动启用兼容性视图来使用该功能。然而,兼容性视图并非万能,在开发和使用网页时,还应该尽量遵循Web标准,使用现代化的浏览器来保证最佳的浏览体验。