随着互联网的快速发展,网页前端设计成为了吸引用户的重要一环。而HTML5作为最新的网页标准,给网页设计师们带来了更多的创作可能性。本文将介绍以HTML5为基础的网页前端设计的关键步骤,帮助读者提升网页设计技能。

确定网站需求与目标定位
网站设计前,首先需要明确网站的需求和目标定位,确定设计风格、用户群体以及要呈现的内容。只有明确了网站的目标,才能有针对性地进行后续的设计工作。
制定网站结构与导航规划
在确定需求和目标后,需要制定网站的结构和导航规划。这包括确定网站的主要页面和子页面,以及它们之间的关系和层次结构。导航规划需要考虑用户友好性和易用性,让用户能够轻松找到所需信息。
创建网页布局与结构
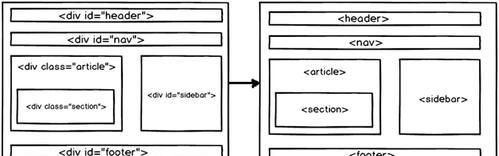
网页布局是网页设计中的关键步骤,它决定了网页各个元素的排列和展示方式。在HTML5中,可以使用语义化标签来构建网页的结构,如
设计页面色彩与样式
选择合适的色彩和样式是网页设计的重要环节。通过使用CSS3来定义网页的颜色、字体、背景等样式,可以营造出符合网站需求和目标的视觉效果。同时,需要注意色彩和样式的搭配,保证整体风格的统一性。
优化网页加载速度
网页加载速度是影响用户体验的重要因素。优化网页加载速度可以提高用户对网站的满意度。针对HTML5网页,可以通过压缩CSS和JavaScript文件、使用图片精灵、合理使用缓存等方式来减少页面加载时间。
响应式设计与移动优先
随着移动设备的普及,响应式设计成为了必备技能。HTML5提供了强大的响应式布局和媒体查询功能,可以根据不同设备的屏幕大小和分辨率自适应调整网页布局,提供更好的用户体验。
添加交互效果与动画
通过添加交互效果和动画,可以让网页更加生动和有趣。HTML5中提供了多种实现交互效果的新特性,如Canvas、SVG、CSS3动画等。合理运用这些特性,可以为网页增添吸引力,并提升用户的参与度。
优化SEO与网页可访问性
为了提高网站在搜索引擎中的排名以及提供无障碍的用户体验,需要优化网页的SEO和可访问性。合理使用标题、关键字、描述等元素,并遵循无障碍设计的原则,可以增加网页的曝光度并吸引更多用户。
测试与调试网页
在完成网页设计后,需要进行测试和调试,确保网页在不同浏览器和设备上的兼容性和稳定性。通过测试工具和调试技巧,可以找出并解决网页中存在的问题,确保用户能够正常浏览和使用网站。
发布与维护网站
当网页设计完成并通过测试后,就可以发布到服务器上供用户访问。同时,需要定期维护和更新网站,确保内容的及时性和网站的稳定性。定期检查网站,解决可能出现的问题,并根据用户反馈进行改进。
通过本文对HTML5网页前端设计步骤的解析,相信读者已经对如何打造一个优质的网页有了更深入的了解。只有掌握了这些关键步骤,才能设计出吸引用户的网页,并提升用户体验。在未来的网页设计工作中,希望读者能够灵活运用HTML5的特性,创造出更加出色的作品。
HTML5网页前端设计步骤
随着互联网的快速发展,HTML5网页前端设计已成为构建出色用户体验的关键要素。本文将介绍HTML5网页前端设计的步骤,以及一些最佳实践和关键要点,以帮助开发人员和设计师创建令人印象深刻的网页。
确定目标与用户需求——关注用户体验
通过仔细研究和分析目标受众和用户需求,确定设计的目标和关键功能,从而确保所设计的网页能够满足用户的期望。
制定信息架构——组织内容结构
根据网页的目标和用户需求,设计一个清晰且易于导航的信息架构,将内容以逻辑有序的方式组织起来,使用户能够轻松地找到他们所需要的信息。
绘制草图和原型——打磨设计概念
通过手绘草图或使用专业工具绘制网页的原型,让设计概念更加具体化,并与团队成员和客户进行讨论和反馈,以便进一步改进和优化设计。
选择适当的颜色和字体——营造视觉效果
根据品牌形象和目标用户的喜好,选择适合的颜色方案和字体样式,以创造出令人愉悦且易于阅读的视觉效果,增强用户对网页的吸引力。
利用HTML5和CSS3进行布局和样式设计——响应式设计
使用HTML5和CSS3的新特性,创建灵活的布局和样式,使网页能够适应不同屏幕尺寸和设备类型,实现响应式设计,提供一致且良好的用户体验。
选择合适的媒体元素——丰富多媒体体验
根据网页内容的需要,选择并嵌入合适的媒体元素,如图片、视频、音频等,以丰富用户的互动体验,并增强网页的吸引力和信息传达效果。
添加交互元素和动画效果——提升用户参与度
通过添加交互元素和动画效果,如按钮、滚动效果、过渡动画等,增加用户与网页的互动性,提升用户的参与度和留存时间。
优化网页性能和加载速度——提供良好的用户体验
对网页进行性能优化,包括压缩和合并文件、使用缓存技术、优化代码等,以提高网页的加载速度和响应性,从而提供更好的用户体验。
测试和调试——确保网页的稳定性和兼容性
在发布网页之前,进行全面的测试和调试,以确保网页在不同浏览器和设备上的兼容性,并修复可能出现的错误和问题,保证网页的稳定性和可靠性。
搜索引擎优化——提高网页的可见性
通过合理使用关键字、优化页面结构和元标签等方式,进行搜索引擎优化,提高网页在搜索结果中的排名,增加网页的曝光度和可见性。
追踪和分析网页数据——持续改进和优化
通过使用网页分析工具,收集关于用户访问行为和网页性能的数据,进行数据分析,并根据数据结果持续改进和优化网页设计和功能。
保持学习与更新——跟上技术发展
HTML5网页前端设计是一个不断发展和更新的领域,开发人员和设计师需要保持学习与更新,关注最新技术和趋势,以不断提升自己的设计水平和技能。
借鉴和参考优秀的网页设计作品——灵感与创新
通过借鉴和参考其他优秀的网页设计作品,可以获得灵感和创新的思路,激发自己的设计创造力,为自己的网页设计注入新的元素和风格。
与团队成员和客户进行合作与沟通——协同工作
在网页前端设计过程中,与团队成员和客户进行密切的合作与沟通,及时反馈和沟通设计想法、解决问题,并确保设计的准确性和一致性。
——构建出色的用户体验
HTML5网页前端设计的步骤是一个综合性且复杂的过程,需要考虑多个因素和要点。通过遵循以上步骤和最佳实践,开发人员和设计师可以构建出色的用户体验,使网页在竞争激烈的互联网环境中脱颖而出。